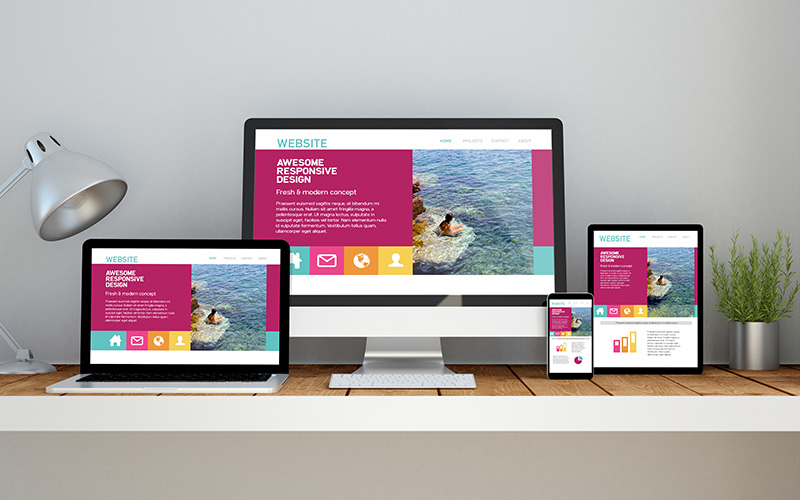
最近、Web案件でレスポンシブWebデザインでの依頼が大変多いです。個人的には一種のブーム的なものの一つとして考えていたんですが、Googleがレスポンシブを推奨しているということになると、ちょっと真剣に考えなくてはなりません。
まずレスポンシブWebデザインの定義を調べてみました。
IT用語辞典 e-Wordsには下記の説明がされています。
Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作をそれぞれに最適化した複数のHTMLファイルやCSSファイルを用意し、HTTPリダイレクトなどでアクセスを振り分ける手法がよく用いられる。
レスポンシブデザインではこのような対応はせず、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
つまり、様々なデバイスに対して最適化されたデザインを表示させることをレスポンシブWebデザインということらしい。
一般的にレスポンシブWebデザインはPCのブラウザの幅を変更することにより、レイアウトが可変することと思っている人がいますが、この定義から考えると、全く間違ってはいませんが意味合いが異なります。
例えば某家電メーカーのサイトは、当初ブラウザの幅で可変するレスポンシブWebデザインでしたが、現在は別の方法でデバイスごとの表示を実現しています。コーダー曰く、これはレスポンシブWebデザインではなく、スマホ最適化ですと言っていましたが、e-Wordsサイトの定義が正しいとすれば、単一のファイルで実現しているので方法は異なりますが、これもレスポンシブWebデザインとなります。
では何故、このメーカーは今までのレスポンシブWebデザインとは異なる手法をとったのでしょうか?私の考えでは、最終的には各デバイスに適したデザインを表示させる事が目的であり、ブラウザの可変過程におけるデザインの一瞬の崩れを嫌った為だと思います。PCでサイトを見る人にとって、ブラウザの可変によるデザインの変化は全くとは言いませんが、殆ど意味を持たないため、できる限りデザイナーが意図したデザインで表示させることを考慮したのでしょう。
今後もGoogleが推奨する以上、大きな意味でのレスポンシブWebデザインは無くなることはないと思いますが、実現方法は某家電メーカーの様に、様々に変化していくでしょう。願わくば、もっと簡単な方法を誰か編み出してくれないでしょうか?と他力本願的に考える今日この頃です。








この記事へのコメントはありません。